BigCalendarが表示されないときの覚書
最近,仕事の都合でReact.jsを触っています。規模が大きいアプリを作る際にコンポーネント指向の恩恵を感じており,(コンポーネント単位で)品質を維持しながら開発を進められる点が魅力的ですね。Reduxなどの状態管理ライブラリも触りたいのですが,今関わっているプロジェクトを何とか終えなければ......というところで,詰まった点を覚え書きしておきます。
1. Big Calendarがちゃんと表示できない!
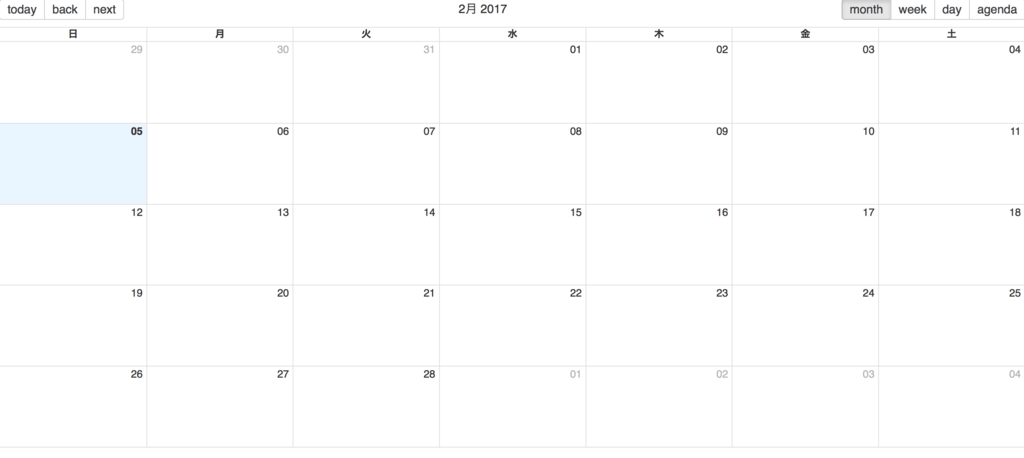
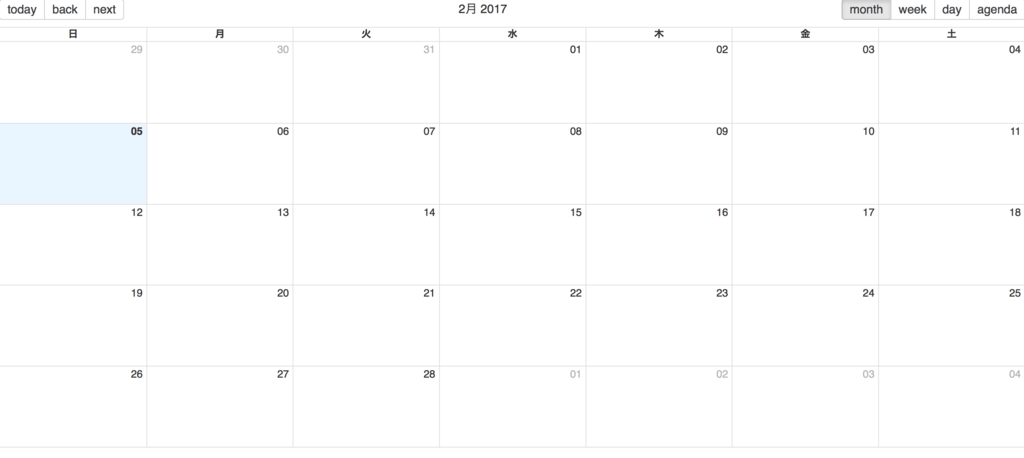
React.jsの便利なUIライブラリに「Big Calendar」という部品があります。その名の通り,カレンダー(≒スケジューラ)を表示するためのOSSライブラリで,以下のようなカレンダーを簡単に表示できるようになります。

ただ,初めて使った際は↓のような感じで正しく表示されず,対応に困りました。CSSのリンクを外すと日付は表示されるので,原因はその辺りにありそうだな......と思いながら数刻が過ぎ。

2. サイズ指定が要る
解決しました。公式ページに以下の記述があります。
The default styles use height: 100% which means your container must set an explicit height (feel free to adjust the styles to suit your specific needs).
コンテナに高さ指定が要るということですね。
<div className="Main"> <BigCalendar events={this.state.events} culture='ja-Ja' defaultDate={new Date(2017, 1, 2)} className="Cal" /> </div>
.Main .Cal { height: 600px; }

出た......!